If you're using Shopify, you can add your UX Sniff tracking code to your Shopify website by following the steps below. Please note that Shopify doesn't allow third-party scripts in the Checkout page. You will only be able to track all your Storefront pages and your "Order Confirmation" page.
If you have Shopify Plus, you may be able to add UX Sniff tracker to your checkout page. Please talk to your Merchant Success Manager at Shopify.




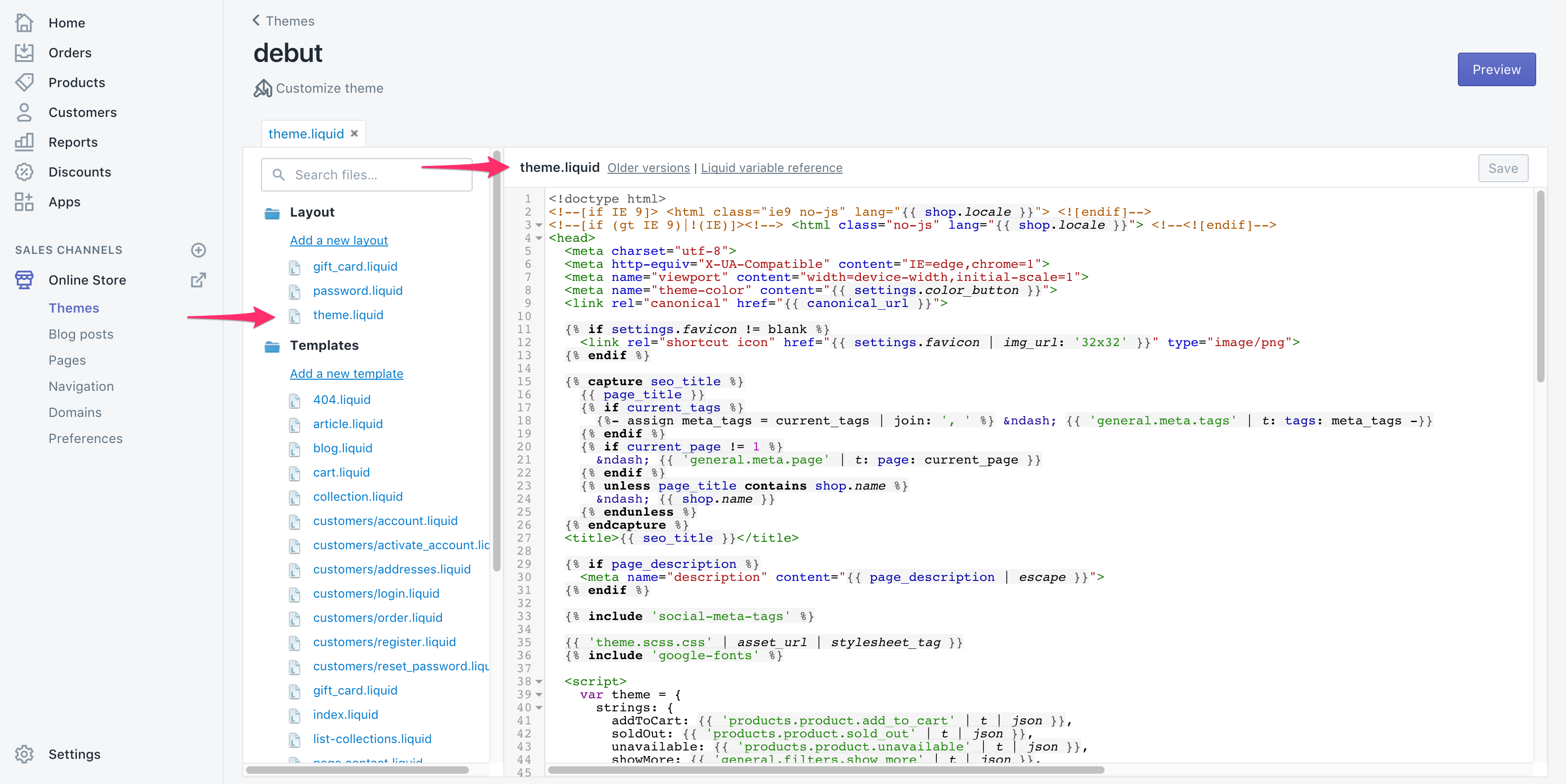
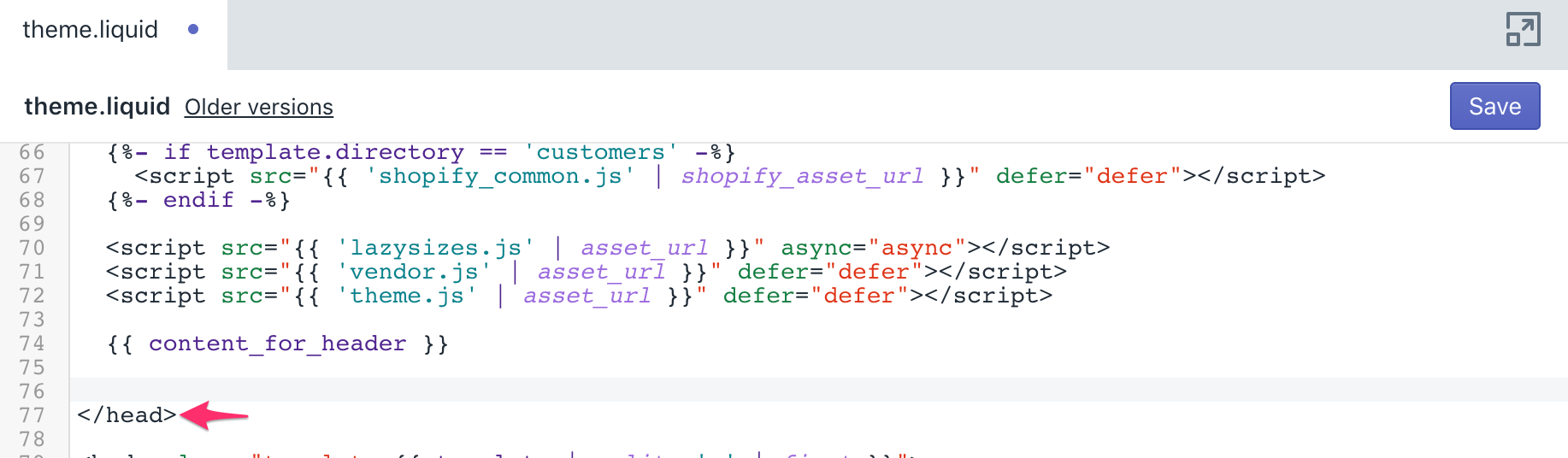
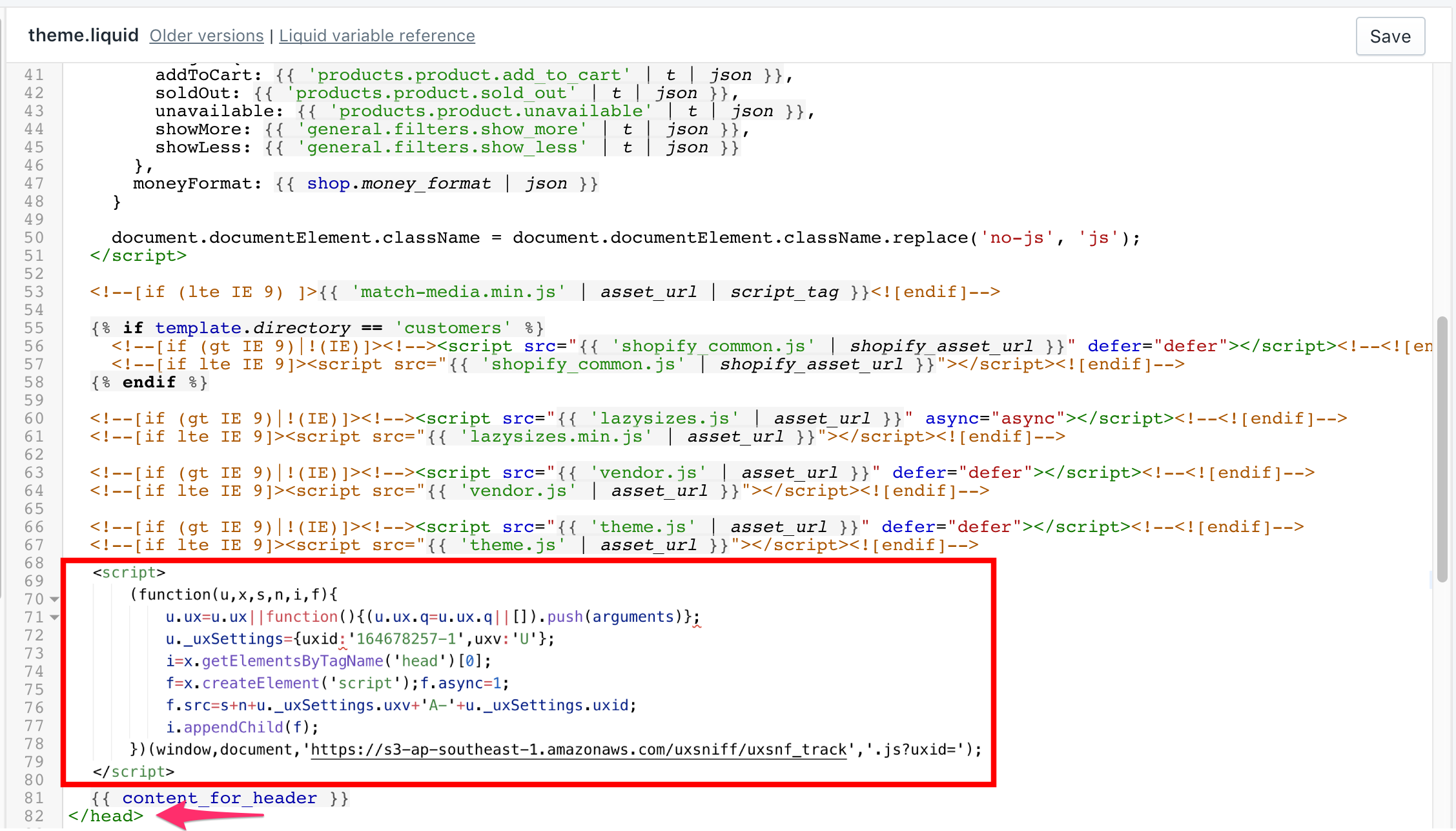
Some themes will use the tag, {/head}, [/header], or other variations of [/head]. These will work in the same way.

You can find your tracking code at Setup. .

The UX Sniff Tracking Code should now be installed on your Storefront. To also track your order confirmations page, you will need to install the Tracking Code in another section, follow Steps 8 - 11 below in order to do so.



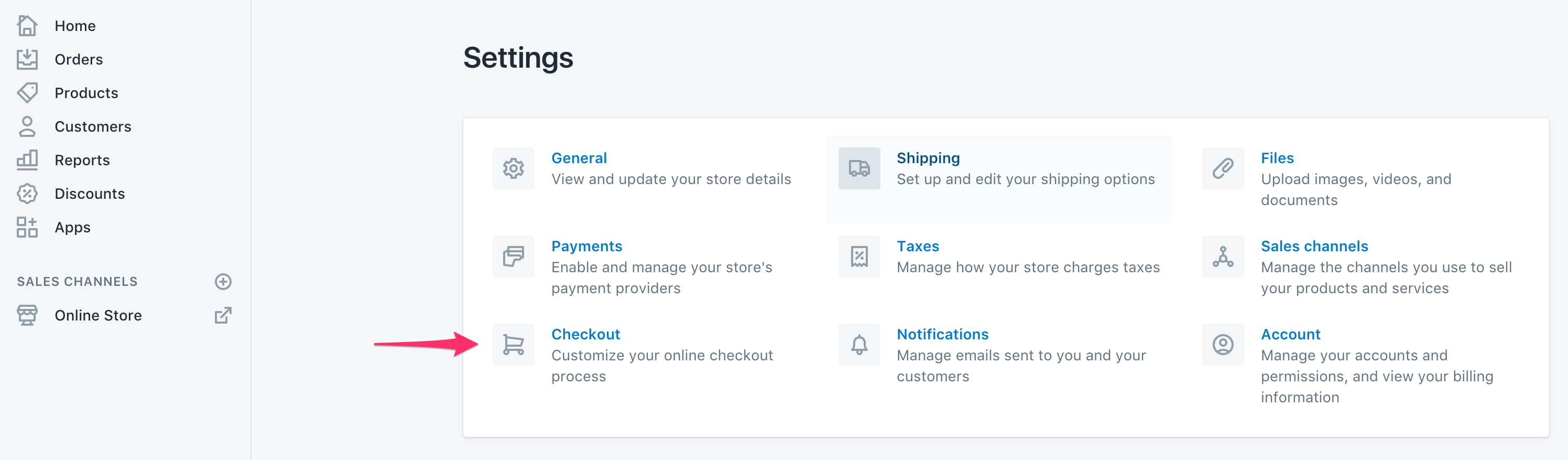
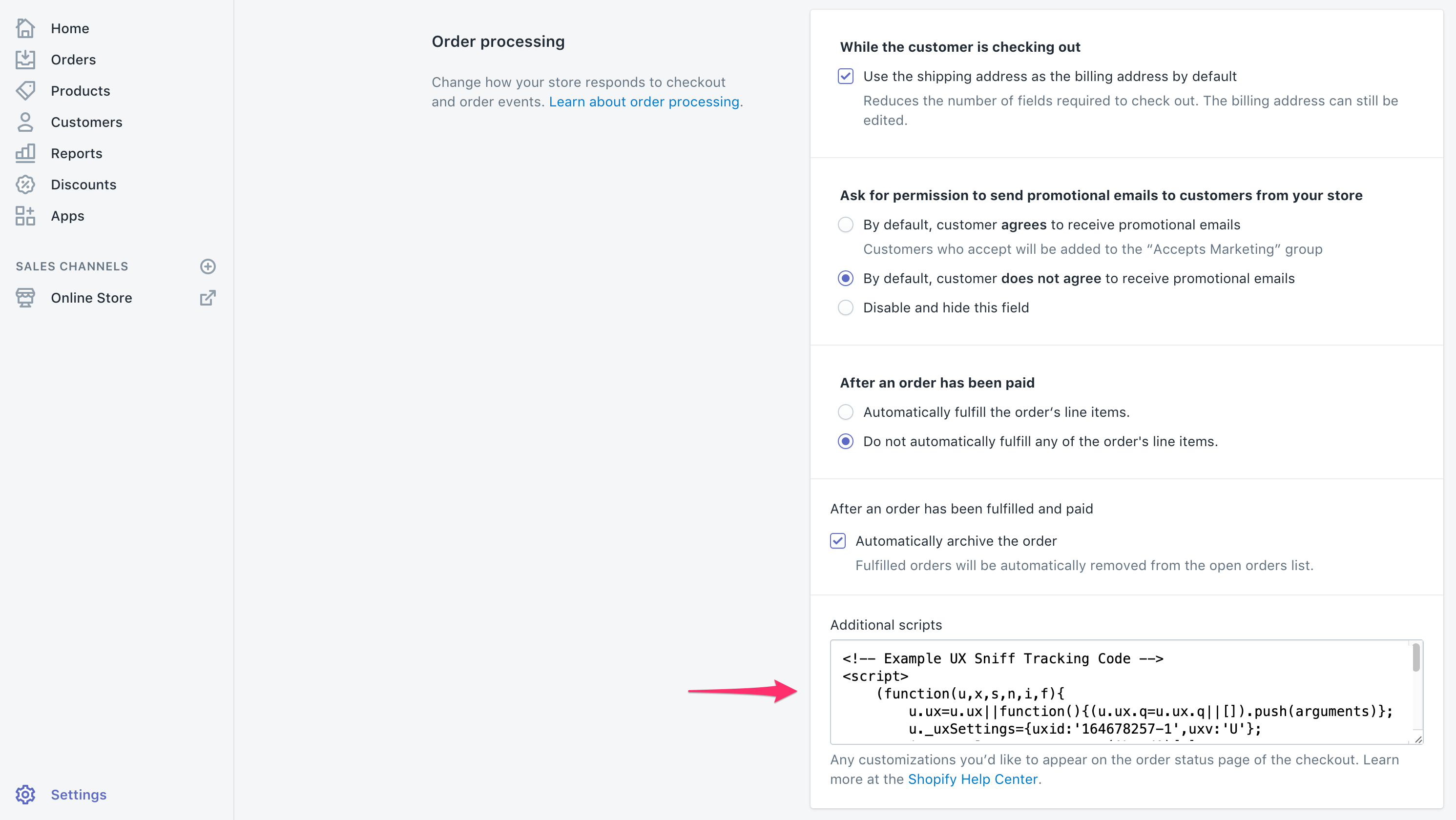
The UX Sniff Tracking Code should now be installed on your Order Confirmation page, however, this does not install it to your Checkout page.