The short answer is YES, but keep in mind that there are some trade-offs while optimizing your Core Web Vitals score.
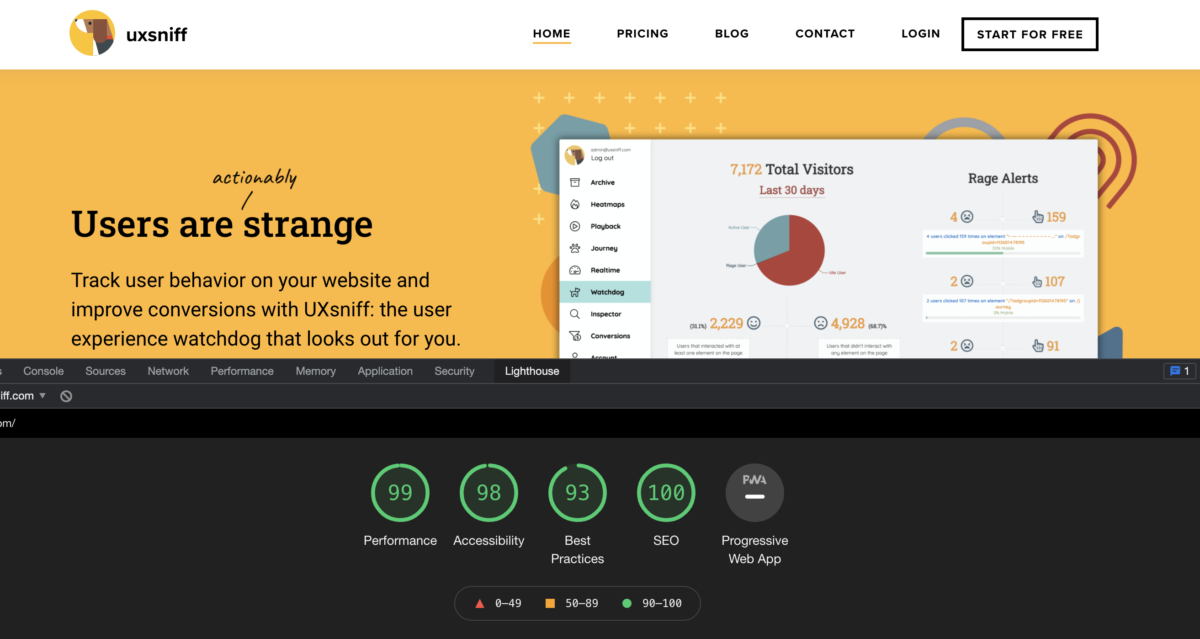
Understanding the trade-offs for getting a good Core Web Vitals score
What happen in reality is that the principles from the perspectives of Designer and Developer are different. Designers don’t really care much about the score, they might pursuing fancy visual effects, eye-catching animations and smooth page transitions. Developers think the other way round, they don’t appreciate much the fancy visual effects but the performance, SEO and loading speed of the website.
To be fair, they are both right within their principles. Same thing happen to Core Web Vitals recommendations, you will hear different voices from designer and developer. By understanding what you loss while gaining the Core Web Vitals scores, it helps to make decision or finding the sweet pot in between them.
The website loading

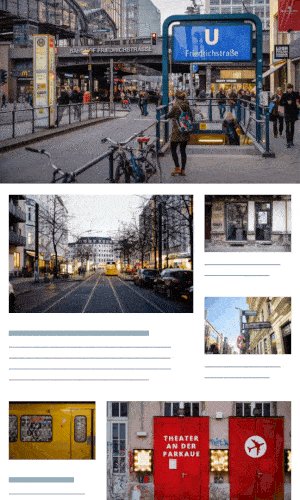
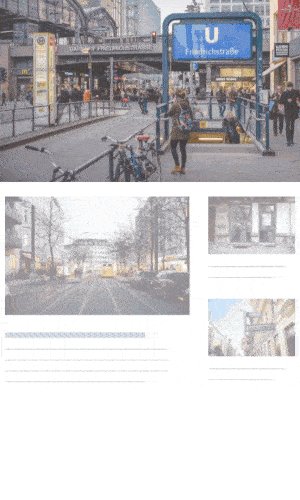
A very common example to illustrate the conflict. The image above represents how designers want the website to load, ideally. Images should appear one by one from top to bottom, left to right, no random blinking. Text styles should be preloaded before they appear on the screen, so that text blocks don’t flickering when the font loads, also known as FOUT (Flash of Unstyled Text).
The designer way
To have a smooth page loading like this, make sure you do the following:
- Load all custom fonts inside the <head> section.
- Load main CSS inside the <head> section.
- lazyload your images.
- Use “font-display: fallback;” within your custom font block.
Example:
@font-face {
src: url("your_cutom_font.woff") format('woff');
font-family: "Custom-Font";
font-display: fallback;
}
Core Web Vitals Flags
The designer approach actually looks awesome, but it against a few Web Vitals principles:
- You will fail the Lighthouse font-display audit. Lighthouse suggests that you should show the text to the users while the fonts are still loading.
- You will get Lighthouse warnings regarding render-blocking resources. Lighthouse suggests not to place all your custom fonts and CSSs inside <head> section.
- You might get load time warnings since all resource placed inside <head> sections must be completely loaded.
The developer way
As mentioned in the previous article: Why Google Core Web Vitals and PageSpeed scores don’t matter, you shouldn’t be obsessed about the scores and do everything suggested by the Lighthouse/PageSpeed.
By understanding the trade-offs below, perhaps you can find a sweet spot in between the designer and developer way:
- Load all custom fonts in the <body> section.
- Load all CSS inside the <body> section.
- Use “font-display: swap;” within your custom font block. You will see the default font showing before the custom font loaded. The font will then swap to your custom font upon loaded.
- While all your CSS is now outside the <head> section, it’s good to load only the critical CSS inside your <head> section so that the basic layout of the website able to load successfully.
- Differ loading all non-critical resources including all social or third-party plugins. (don’t put them inside <head> section)
Conclusion
Before August 2021, I would suggest that you don’t follow the developer way 100% and try to find a sweet spot in between them. This is because nobody like the elements and font flickering while the website is loading.
However, Google starts taking Web Vitals signals into ranking factor after August 2021. I would suggest that you follow most of the Core Web Vitals suggestions if SEO is part of your concerns. Go the designer way if your concerns are more about branding and identity.