We had a treasure trove of heatmap data, a veritable time capsule of user interactions and clickmaps. Little did we know that a seemingly absurd idea would lead to one of UXsniff’s most innovative features.
Chapter 1: The Initial Idea – When Time Travel Was a Joke
Picture this: It was a typical day, and we found ourselves in a marketing meeting with our ever-curious CEO. Amid discussions of click-through rates (CTR) and homepage call-to-actions (CTAs), our CEO suddenly dropped a bombshell of a question, “Prepare a report comparing the CTR of our main CTAs on the homepage from the past designs.”
You see, back then, heatmap tools could only unveil the mysteries of the current website, leaving our previous designs shrouded in obscurity. It was a problem, or so we thought. In that moment, I blurted out a half-joking, half-crazy idea: “Well, we can’t do that unless we have a Wayback Machine to time-travel back and peek at the heatmaps of our past designs.”
Laughter erupted in the room, and we all moved on, never imagining that this seemingly ridiculous notion would become a reality.
Chapter 2: Website Archive – UXsniff’s First Attempt at Time Travel
As we delved into developing the heatmap feature for UXsniff, the Wayback Machine idea continued to linger in my mind like an itch I couldn’t scratch. I knew something had to be done, but how could we tackle this challenge? Our first attempt was the creation of a feature called “Website Archive.” It allowed users to take snapshots of their websites, preserving a moment in their design history for future reference. The only problem? Users didn’t quite grasp the importance of this feature. Many regretted not taking snapshots of their previous designs after making changes.
Chapter 3: Website Auto Archive – The Second Attempt
For those who signed up with UXsniff about two years ago, you might recall the existence of the “Auto Archive” feature. This was our enhanced version of the Website Archive, capable of scanning your webpages daily, detecting significant changes compared to the previous versions, and automatically taking snapshots. However, this feature ultimately met its sunset. It was just too resource-intensive to scan every webpage for changes constantly.
Chapter 4: Finally, Here’s Our Wayback Machine
But every story deserves a happy ending, and here’s ours. Armed with the determination to solve the time-travel puzzle, we decided to capture session recordings and serialize the DOM data along with DOM-mutation events. The idea was simple – rebuild the DOM using the DOM data while skillfully filtering out the unwanted DOM-mutation events. Easier said than done, as it took us about a thousand attempts and countless trials and errors.

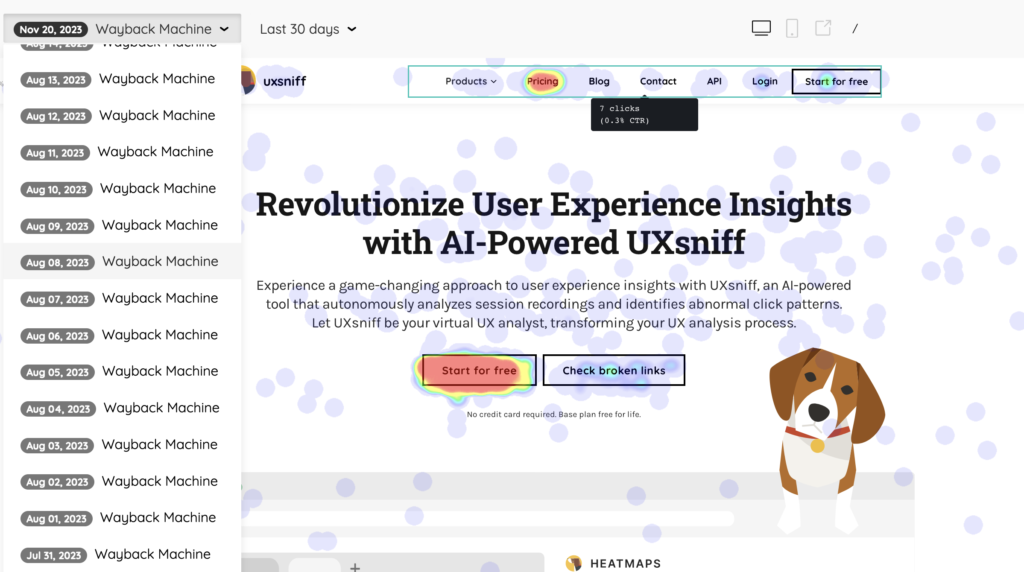
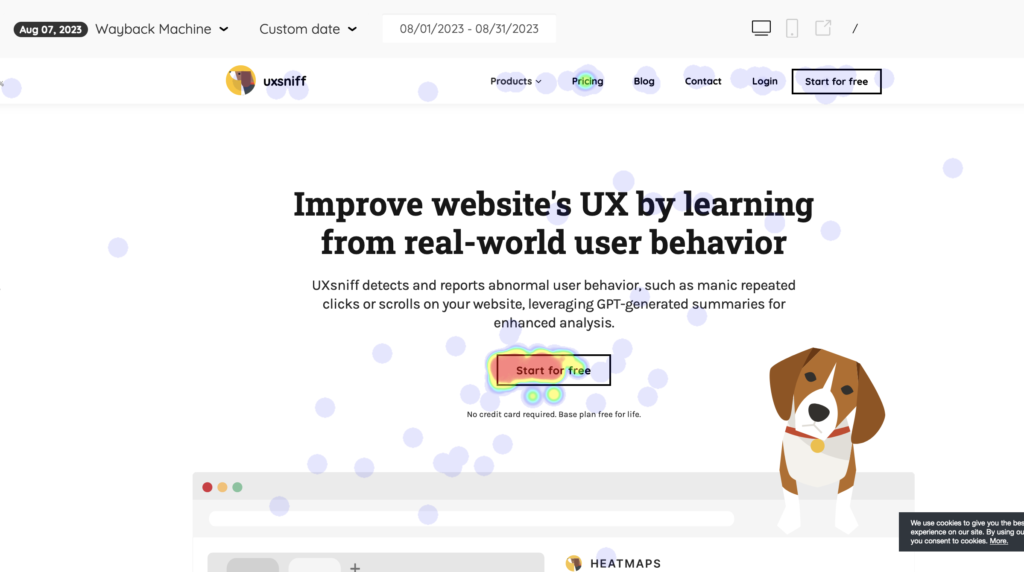
Today, we’re delighted to present our very own Wayback Machine for Heatmaps, a feature that transforms what was once a playful jest into a powerful tool for revisiting your website’s history. With UXsniff, you can now step back in time to see how your users interacted with your past designs. The path to the Wayback Machine may have been an unexpected one, but as they say, the best adventures often start with a touch of whimsy and an outlandish idea.

So, ready to embark on a journey through the annals of your website’s history? Join us as we explore the past, one pixel at a time! 🚀